Cara Membuat Recent Post Berdasarkan Label di Blog

20 February 2014
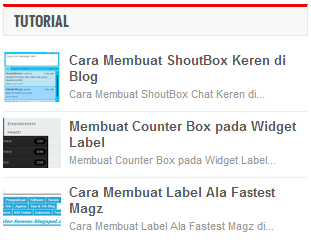
Cara Memasang Recent Post Berdasarkan Label Disertai Gambar/Thumbnail Di Blog - Hai sobat Blanter sudah 3 hari nggak ngepost nih, karena lagi buat Template sendiri nih, ok sekarang saya akan membagikan Tutorial ''Cara Memasang Recent Post Berdasarkan Label'' sebenarnya ada pengunjung Blanter Blog yang ingin Recent Post seperti ini, tapi karena saya sangat sibuk untuk membuat Template akhirnya telat deh, ok silahkan dicoba tutorialnya... :D
Langkah Pertama : Masuk ke Blogger
Langkah Kedua : Pilih Tata Letak > Add Gadget > Pilih HTML/Javascript
Langkah Ketiga : Salin Kode ini dan letakan di dalam HTML/JavaScript.
Langkah Keempat : Silahkan sobat klik Simpan<style type="text/css">
/* RECENT POSTS LABEL */
img.label_thumb{position:absolute;top:6px;left:0;float:left;height:50px;width:58px;}ul.label_with_thumbs{float:left;width:100%;margin: 0 0 0;padding:0;}ul.label_with_thumbs li{padding:6px 0px 6px 66px;position:relative;min-height:53px;margin:0 0 0 0;border-bottom:1px solid #eee;}ul.label_with_thumbs li:last-child{border-bottom:none !important;}.label_with_thumbs li{list-style:none;font-size:11px;color:#999;}.label_with_thumbs .title-label a{float:left;display:inline-block;font-weight:bold;font-size:13px;margin:0 0 3px;padding:0;color:#555;width:100%;}.label_with_thumbs a:hover{color:#0099cc;}.label_with_thumbs strong{padding-left:0px;}a.comment-label{font-size:11px;color:#999;}a.more-label{font-size:11px;color:#999;}
</style>
<script type='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 40;</script>
<script type="text/javascript" src="/feeds/posts/default/-/label kalian?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Dan Terima-kasih telah berkunjung, jangan lupa Follow, dan like fanspagenya ya,, tunggu Tutorial selanjutnya....
NOTE :
Jangan Pernah Putus Asa dalam menghadapi segala hal...
Jangan Lupa Klik Tombol Like dan Tombol Share Yaa...



